Belajar Cara Edit Template Blogger Supaya Keren Part 4 ( Final ! )
Tutorial Final ini saya dedikasikan khusus untuk teman-teman Blogger
yang masih kesulitan mengedit template. Jadi untuk para master silahkan
skip ke comment atau close saja halaman ini.
Sesuai janji saya kemarin,
pada post kali ini maka saya akan menjelaskan mengenai Cara Memasukan
CSS yang masih ada di Developer Tools ke dalam template yang
sesungguhnya (xml).
Saya harap Anda sudah membaca tutorial sebelumnya, agar nantinya saat membaca pejelasan dibawah ini Anda tidak bingung.
' link alternatif untuk membaca artikel sebelumnya '
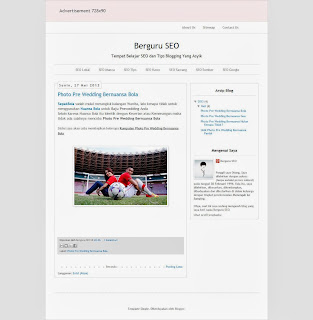
Untuk mengingatkan saja, template yang akan kita import ke dalam xml nanti hasilnya akan seperti ini.
Tak perlu berlama-lama sekarang kita mulai saja penjelasannya.
Tutorial Mengedit Template Blogger Supaya Keren Part 4 ( Final ! )
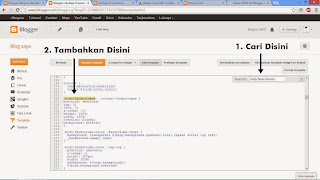
Sebenarnya cukup mudah untuk memindahkan css yang sudah kita tulis di Developer Tools dan memindahkannya ke dalam xml, yaitu cukup dengan mencari '' dan mengcopas kan saja. Agar lebih jelas saya sertakan pula gambar. Dan pastikan Anda sudah masuk ke dalam file xml di template Anda, caranya : lihat sidebar kiri, lalu Template dan pilih Edit HTML.
- Mengedit Warna Background dan Border Body
Untuk mengubah Background Body kita cari dulu class dengan nama .body-fauxcolumns lalu kita tambahkan background: #f2f2f2; untuk mengganti warna backgroundnya.
Dan lanjut kita cari lagi selector class bernama .content-inner dan kita masukan property border: 1px solid gainsboro;
- Mengedit Warna Tanggal dan Border Artikel
Tak jauh beda dengan cara diatas, caranya kita cari (ctrl+f) terlebih dahulu selector .main-inner dan selanjutnya kita masukkan property ini.
padding: 0 0;
border: 1px solid gainsboro;
padding-bottom: 10px;
border-radius: 6px;
Sementara untuk mengganti warna tanggal kita cari selector .date-header span dan tambahkan selector dibawah ini.
background-color: #FFFFFF;
color: #747474;
padding: 0.4em;
letter-spacing: 3px;
margin: inherit;
border: 1px solid gainsboro;
border-radius: 6px;
font-weight: bold;
font-size: 14px;
- Mengedit Warna Background, Border dan Judul Sidebar
Langkahnya sama persis dengan cara diatas namun bedanya disini kita tidak mencari selektor, melainkan kita akan menambahkan atau membuat selektor sendiri.
Cara pertama, ketik ctrl + f lalu ketikkan </b:skin> dan masukkan selektor baru ini, tepat diatas kode </b:skin> tadi.
aside {
border: 1px solid gainsboro;
border-radius: 6px;
padding-top: 10px;
padding-bottom: 10px;
}
#sidebar-right-1 h2 {
border-bottom: 1px solid gainsboro;
padding: 10px;
text-align: center;
font-size: 16px;
}
Untuk lebih jelasnya tentanng peletakannya, bisa Anda lihat screenshot dibawah ini.
- Menambahkan Slot Iklan, Menu Help dan Menu Navigasi
Untuk mempermudah Anda memahaminya maka saya akan membaginya menjadi tiga bagian.
- Menambahkan Slot Iklan
Cari div dengan selector content-outer lalu pastekan kode html ini <div class="slotiklan">Advertisement 728x90</div> dibawahnya content-outer.
Selanjutnya kita tambahkan CSSnya.
.slotiklan {
border: 1px solid gainsboro;
height: 90px;
background-color: #FDF5F5;
border-bottom: 0;
font-size: 20px;
padding-left: 60px;
line-height: 90px;
}
- Menambahkan Menu Help
Letakan kode dibawah ini, tepat dibawahnya div slot iklan tadi.
<div id="navbarfirst">
<ul>
<li><a href="">About Us</a></li>
<li><a href="">Sitemap</a></li>
<li><a href="">Contact Us</a></li>
</ul>
<div>
Lalu kita permak dengan CSS seperti ini.
#navbarfirst {
background: white;
padding: 5px;
border: 1px solid gainsboro;
border-bottom: 0;
padding-left: 515px;
height: 40px;
}
#navbarfirst ul li {
float: left;
list-style-type: none;
padding-left: 33px;
font-size: 14px;
}
- Menambahkan Menu Navigasi
Menu navigasi ini akan kita letakkan dibawah header (judul blog), maka kita cari dulu </header> dan masukkan kode html unyuk membuat navigasi dibawah ini.
<div id="navbarsecond">
<ul>
<li><a href="">SEO Lokal</a></li>
<li><a href="">SEO Manca</a></li>
<li><a href="">SEO Tips</a></li>
<li><a href="">SEO Kawe</a></li>
<li><a href="">SEO Sawang</a></li>
<li><a href="">SEO Sumber</a></li>
<li><a href="">SEO Google</a></li>
</ul>
</div>
Selanjutnya kita cari lagi </b:skin>, dan letakkan css dibawah ini tepat diatasnya kode </b:skin>.
#navbarsecond {
border-bottom: 1px solid gainsboro;
height: 30px;
padding-left: 50px;
}
#navbarsecond ul li {
float: left;
list-style-type: none;
padding-right: 40px;
font-size: 14px;
}
- Menambahkan Slot Iklan
Selanjutnya terserah Anda, mau dijual kah templatnyae atau dibuangkah, tapi saran saya sih dijual murah aja dulu Rp. 5.000,00 misalnya. Kalau laku 1000 template kan lumayan banget dapat 5 Juta.
Jika tidak mau repot memasang satu persatu kode diatas, Anda bisa
mendownload Template XML secara lengkapnya melalui link dibawah ini :
Template Blogger SEO Light

Mungkin ini saja yang bisa saya begikan, mohon maaf jika ada yang kurang dalam Tutorial ini. Akhir kata saya ucapkan terimakasih banyak telah berkunjung dan bersedia membaca tutorial cupu ini.









Belajar Cara Edit Template Blogger Supaya Keren Part 4 ( Final ! )